사진 한 장 올리려는데 용량이 커서 업로드가 막힌 적, 다들 한 번쯤 있으시죠? 특히 블로그나 이메일, 온라인 쇼핑몰 등에서는 이미지 크기 제한이 잦은 편인데요. 그렇다고 매번 포토샵이나 전문 툴을 쓸 수도 없고… 그래서 준비했습니다. 설치 없이 웹에서 바로, 쉽게 사진 용량 줄이는 법!
사진 용량을 줄여야 하는 이유
- 이메일 첨부 시 제한된 용량을 초과하면 전송 실패할 수 있습니다.
- 블로그, 스마트스토어, 쇼핑몰 등은 게시글 하나에 여러 장 올릴 경우, 페이지 로딩 속도가 느려질 수 있어 사용자 경험에 영향을 줍니다.
- 문서 첨부용 이미지는 용량이 클수록 열람 속도나 저장 공간을 더 많이 차지합니다.
- 웹사이트 최적화 고려할 때도 가벼운 이미지가 기본입니다.
오늘 테스트할 사진의 원본 용량은 1.44MB입니다.
추천 사이트 TOP 2 - 무료, 간편, 무설치
1. iloveimg.com
- 장점: 여러 장 이미지 일괄 업로드 가능, JPG/PNG/SVG 또는 GIF 포맷 지원
- 특징: 한글 파일명 깨짐 없음, UI 직관적, 화질 유지력 좋음
- 추가 팁: 압축률과 원본 비교 가능
- 장점: 고압축률에도 화질 손실이 거의 없음
- 특징: 최대 20장 이미지 한꺼번에 압축 가능
- 활용 예: 상세페이지, 스토어 이미지 등에 최적
사진 용량 줄이기 - 따라만 하면 끝나는 4단계
| 단 계 | 설 명 |
|---|---|
| 1단계 | 사이트 접속 (iloveimg 또는 imagecompressor) |
| 2단계 | 이미지 파일 선택 후 업로드 |
| 3단계 | 자동 압축 진행 (수 초 내 완료) |
| 4단계 | 압축된 이미지 다운로드 → 저장 시 이름 구분 추천 |
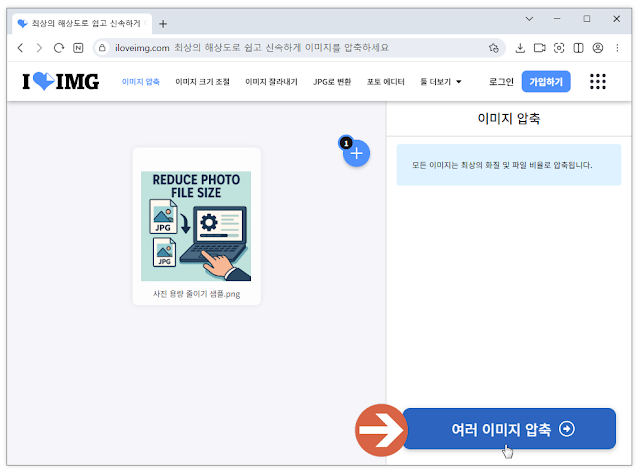
구체적인 사용 방법은 다음과 같습니다. 위의 iloveimg(아이러브) 사이트 접속하여, [이미지 압축]을 선택합니다.
[이미지 압축]에서 [여러 이미지 선택]을 클릭합니다. 또는 [여기에 이미지 놓기]를 드래그하면 됩니다.
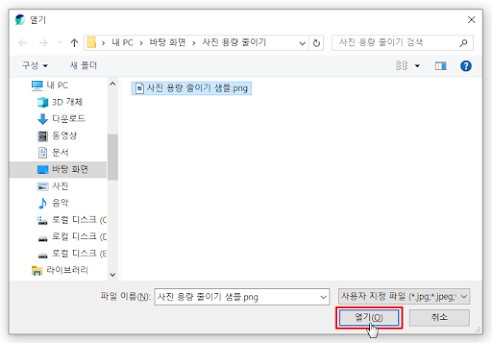
[열기] 대화 상자에서 파일을 선택하고 [열기]를 클릭하면 됩니다.
파일이 첨부되면, 우측 하단의 [여러 이미지 압축] 버튼을 클릭하면 됩니다.
압축된 이미지 다운로드 하면, 다음과 같이 이미지가 1.44MB > 237.47KB로 압축됩니다.
아이러브이미지는 일괄 처리를 통해 여러 장의 사진을 동시에 변환할 수 있습니다. PNG, JPG, GIF, WEBP, HEIC, RAW 변환 등을 지원합니다. 프리미엄을 사용하여 작업당 최대 1GB의 대용량 파일 변환합니다.
iloveimg(아이러브) 사용 방법과 비슷한데요. imagecompressor 사이트 접속하여, [파일 업로드]을 선택합니다.
[파일 업로드] 후 자동으로 파일 압축이 이루어지는데요. [다운로드]를 클릭하면 됩니다. 1.44MB에서 > 712KB에서 축소됩니다.
정리
사진 용량 줄이기는 사실 몇 번 해보면 금방 익숙해집니다. 중요한 건 “왜 줄이냐”보다 “어떻게 줄이느냐”인데요. 소개해 드린 사이트 두 곳은 설치나 복잡한 설정 없이도 충분히 쓸 만하고, 대부분의 경우 화질 저하 없이 결과물을 얻을 수 있습니다.
사진이 많은 분이라면, 지금 바로 시도해보세요. 시간 절약은 덤이고, 깔끔한 결과물은 보너스입니다!